package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT,4);
LinearLayout baseLayout = new LinearLayout(this);
baseLayout.setOrientation(LinearLayout.VERTICAL);
baseLayout.setBackgroundColor(Color.rgb(0,22,1));
setContentView(baseLayout,params);
LinearLayout.LayoutParams params1 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT,3);
LinearLayout.LayoutParams params2 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT,1);
LinearLayout lay1 = new LinearLayout(this);
lay1.setOrientation(LinearLayout.HORIZONTAL);
lay1.setBackgroundColor(Color.rgb(100,20,10));
LinearLayout lay2 = new LinearLayout(this);
lay2.setBackgroundColor(Color.rgb(100,20,100));
lay2.setOrientation(LinearLayout.VERTICAL);
LinearLayout.LayoutParams btnparams1 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
Button btn1 = new Button(this);
btn1.setText("버튼1");
lay1.addView(btn1,btnparams1);
LinearLayout.LayoutParams btnparams2 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
Button btn2 = new Button(this);
btn2.setText("버튼2");
lay1.addView(btn2,btnparams2);
LinearLayout.LayoutParams btnparams3 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
Button btn3 = new Button(this);
btn3.setText("버튼3");
lay2.addView(btn3,btnparams3);
LinearLayout.LayoutParams btnparams4 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
Button btn4 = new Button(this);
btn4.setText("버튼4");
lay2.addView(btn4,btnparams4);
baseLayout.addView(lay1,params1);
baseLayout.addView(lay2,params2);
}
}

setContentView(baseLayout,params);
// 이 함수를 통해 가장 기본 베이스가될 layout을 화면에 set한다.
그리고 객체들을 생성에 그에필요한 정보들을 객체에 넣어주고 add 함수를 통하여 기존 base가 되었던 레이아위에 올려주면된다.
베이스 레이아웃에 lay1, lay2가 추가로 들어가게 되고
lay1, lay2에 각각에는 똑같은 방법으로 버튼이 추가되게 된다.
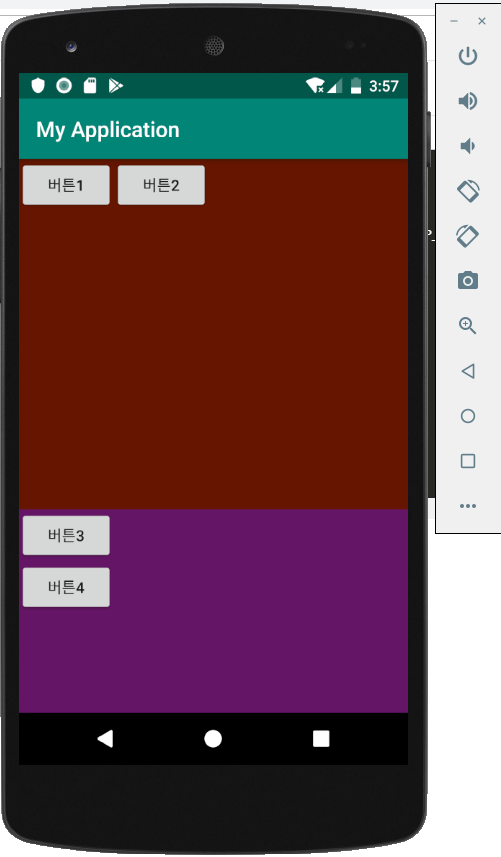
이러한 방법으로 기존 베이스레이아웃을 셋 레이1에 버튼을추가 베이스레이아웃에 레이1을 추가하면 화면처럼 구성되는게 보일수가있다.
이처럼 xml파일이아닌 동적으로 레이아웃을 구성할수가 있다.
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT,4);
이값을 통해서 정보를 닮을수가 있다.
LinearLayout baseLayout = new LinearLayout(this);
// 레이아웃을 객체를 생성한다.
LinearLayout baseLayout = new LinearLayout(this);
baseLayout.setOrientation(LinearLayout.VERTICAL);
baseLayout.setBackgroundColor(Color.rgb(0,22,1));
setContentView(baseLayout,params);
//
이처럼 레이아웃 객체에 필요한 정보들을 담아서 setContenView를 하게되면 화면에 들어가게된다 이때 인자값으로는
레이아웃값과 그레이아웃에들어갈 속성이 무엇인지에 대한 params가 들어가게된다. params에는 리니어레이아웃이 들어간것으로 보인다.
'개인공부' 카테고리의 다른 글
| 안드로이드 : 레이아웃 기본개념(LinearLayout) (0) | 2020.07.09 |
|---|---|
| 안드로이드 : SoundPool ( mp3플레이어 재생,배경음 재생) (0) | 2020.07.09 |
| 안드로이드 : layout중복 (0) | 2020.07.09 |
| 안드로이드 : Radio버튼 구현(setImageResource 구현) (0) | 2020.07.09 |
| 안드로이드 : 아이콘 저장하기 (0) | 2020.07.09 |


