반응형

ImageButton으로 새로운 프로젝트를 생성합니다.
빈 프로젝트로 생성합니다.

저는 그림판으로 대충 버튼에대한 디자인을 만들었습니다.
1 2 3 순서대로 활성화전 활성화중 활성화후 버튼의 상태입니다.
숫자로 햇을때 안되길래 click hover nomal 로 변경했습니다.

drawable 폴더안으로 넣어줍니다.

새로운 xml 파일을 만들어줍니다.

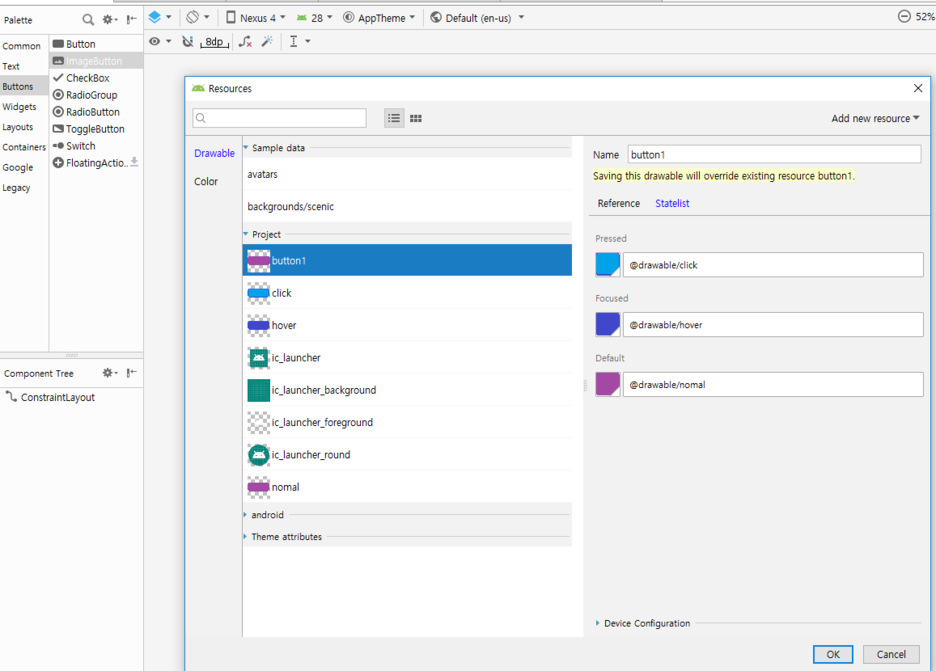
이름은 button1

이런식으로 상태에따른 출력의 이미지의 경로를 코딩합니다.

레이아웃으로 가시면 이런식으로 아까만들었던 button을 찾을수가 있습니다.

이렇게 삽입되는 것을 볼수있다. 여기서 srcCompat이라는 것은 가리키고 있는 것은 xml 파일이 된다. 따라서 상태에 따른 맵핑을 부여할 수 있다.

이후 버튼의 속성에 들어가서 background 부분을 @drawable.nomal로 설정해줍니다.

클릭하면 상태가 바뀌는 것을 볼 수 있습니다.
반응형
'개인공부' 카테고리의 다른 글
| 안드로이드 : 회원 관리 프로젝트(디자인) (0) | 2020.07.08 |
|---|---|
| 안드로이드 : 레이아웃(Layout) (0) | 2020.07.08 |
| 안드로이드 : 유튜브API연동 Youtube API (0) | 2020.07.08 |
| 안드로이드 : 엑티비티 화면 전환 (0) | 2020.07.08 |
| 안드로이드 : 리스트 뷰 (0) | 2020.07.08 |



