
빈 프로젝트로 생성하도록 하겠습니다.

레이아웃에 listview를 추가하고 id를 listView로 변경합니다.

메인문에서 listView에 대한 설정을 해줍니다.
package org.techtown.list_veiw;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] items = {"냉장고", "텔레비전","컴퓨터"};
ListAdapter adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, items);//실제로 그 리스트에 들어갈 내용을 받는 곳
ListView listView = (ListView) findViewById(R.id.listView);
listView.setAdapter(adapter);
listView.setOnItemClickListener(
new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int i, long id) {
String item = String.valueOf(parent.getItemAtPosition(i));
Toast.makeText(MainActivity.this,item,Toast.LENGTH_SHORT).show();
}
}
);
}
}

실행화면 클릭하면 Toast효과가 발생하는 것을 확인.
String[] items = {"냉장고", "텔레비전","컴퓨터"};String 배열을 만들어 원하는 문자를 넣는다.
ListAdapter adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, items);
adapter 객체를 만들어 layout을 simple_list_item_1으로 적용후
items배열을 넣어준다.
ListView listView = (ListView) findViewById(R.id.listView);
listVies 객체에는 R.id.listView 내가만든 layout을 불러와(findViewById사용) ListView로 형변화 해준다.
listView.setAdapter(adapter);
listView에 adapter를 셋팅 해준다 adpater에는 items 이 들어가 있다.
위의 함수를 실행시켠 리스트에 이름을 넣을수가 있다.
listView.setOnItemClickListener(
new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int i, long id) {
String item = String.valueOf(parent.getItemAtPosition(i));
Toast.makeText(MainActivity.this,item,Toast.LENGTH_SHORT).show();
}
}
);
아이템을 클릭했을때 이벤트를 처리하는 과정이다.
1.아이템을 클릭했을때 리스너를 추가해주고
2. onItemClick이라는 함수를 작성해준다 int i는 몇번째 아이템인지 말해준다.
3. Stirng item에 클릭한 위치에있는 아이템을 받아온다.
4. 이후에 Toast를 통하여 아이템을 출력해준다.
지금부터는 리스트에 문자가아닌 이미지를 삽입한다.

app을 오른쪽 클릭하여 Show in Exploere를 클릭해줍니다.

이후 list_veiw -> app -> src -> main -> res -> mipmap-hdpi에 원하는 그림을 삽입하니다.

이렇게 이미지가 추가된것을 확인 합니다.

이후 레이아웃 폴더에 새로운 레이아웃을 추가해주도록 하겠습니다.

image_layout이라고 이름을 만듭니다.

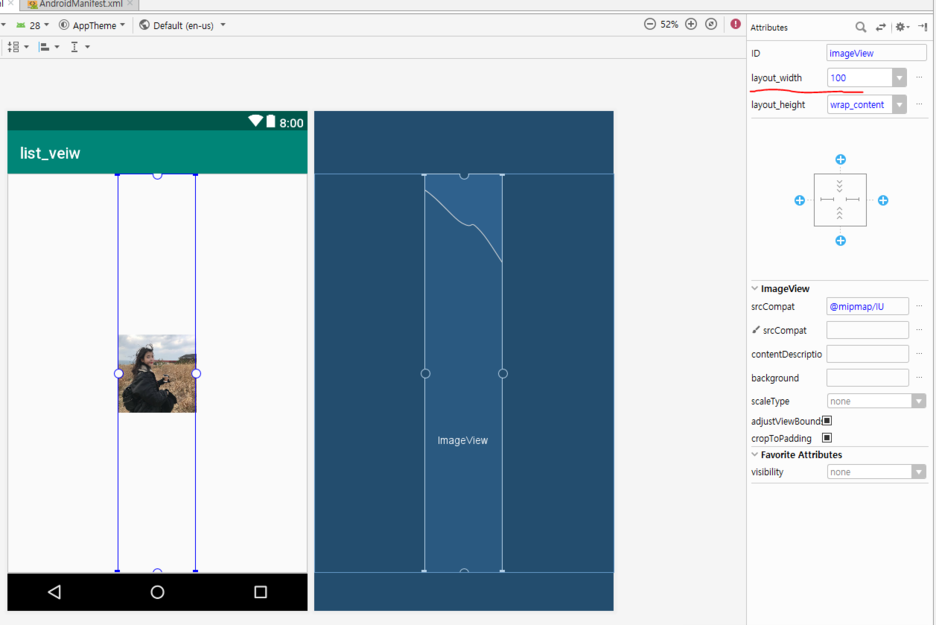
그리고 레이아웃에 imageView를 하나만들고 Project에서 아까 내가 삽입한 사진을 추가하고 ok버튼을 누릅니다.
이미지 이름은 소문자로 해주세요 (오류납니다 ㅜ_ㅜ)

오른쪽 설정 창으로 너비와 높이를 조절 가능합니다.


모든 속성 보기를 클릭해서 layouy_margin을 10dp로 바꿔줍니다.

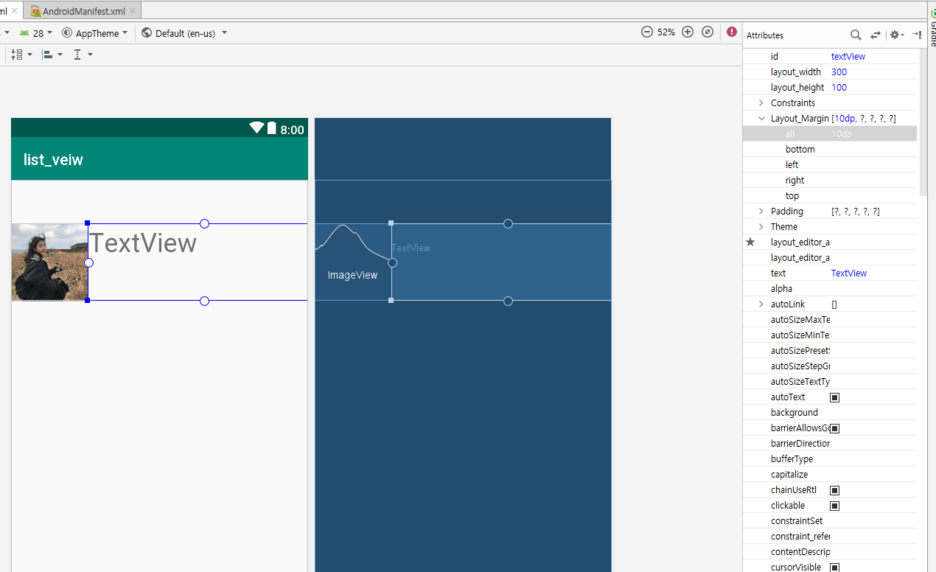
텍스트뷰도 설정합니다. 마진 10 넙이300 높이 100
지금 부터 만들거는 사용자 전용 어댑터 입니다.

새로운 클래스를 만들어줍니다.

imageAdapter라고 생성.

extends를 이용해 ArrayAdapter를 상속받고
Alt + insert를 이용해 Override Methodds.. 클릭

getView를 클릭합니다.
package org.techtown.list_veiw;
import android.content.Context;
import android.provider.ContactsContract;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class ImageAdapter extends ArrayAdapter<String> {
ImageAdapter(Context context, String[] items){
super(context, R.layout.image_layout,items);
}
//@androidx.annotation.NonNull
@NonNull
@Override
public View getView(int position,View convertView, ViewGroup parent) {
LayoutInflater imageInflater = LayoutInflater.from(getContext());
View view = imageInflater.inflate(R.layout.image_layout,parent,false);
String item = getItem(position);
TextView textView = (TextView) view.findViewById(R.id.textView);
ImageView imageView = (ImageView) view.findViewById(R.id.imageView);
textView.setText(item);
imageView.setImageResource(R.mipmap.iu);
return view;
}
}
이런식으로 코딩해줍니다.

MainActivity로 돌아와서 adapter에 우리가만든 ImageAdapter를 넣어줍니다.

그럼 이렇게 실행됩니다.
소스를 살펴보도록 하겠습니다.
public class ImageAdapter extends ArrayAdapter<String> {
ImageAdapter(Context context, String[] items){
super(context, R.layout.image_layout,items);
}
ImageAdapter 클래스에 ArrayAapter를 상속 받습니다.
public View getView(int position,View convertView, ViewGroup parent) {
LayoutInflater imageInflater = LayoutInflater.from(getContext());
View view = imageInflater.inflate(R.layout.image_layout,parent,false);
String item = getItem(position);
TextView textView = (TextView) view.findViewById(R.id.textView);
ImageView imageView = (ImageView) view.findViewById(R.id.imageView);
textView.setText(item);
imageView.setImageResource(R.mipmap.iu);
return view;
}
LayoutInflater 를 이용해서 레이아웃을 불러줍니다.
View객체를 만들어 레이아웃중에서 image_layout을 가져옵니다.
item에 positin(위치)를이용해 item에 저장합니다.
TextView 객체에 레이아웃 텍스트를 불러오고
ImageView 객체에 이미지를 가져옵니다.
그리고 set함수를 이용해서 텍스트와 이미지를 읽어옵니다.
이렇게하면 어떤 position이든지 같은 iu이미지만 가져옵니다.
리스트별로 다른 image를 원한다면

이런식으로 position에 따른 값을 정해주면 됩니다.
if(position == 1){
imageView.setImageResource(R.mipmap.iu);
}
else if(position == 2){
imageView.setImageResource(R.mipmap.su);
}
else{
imageView.setImageResource(R.mipmap.ye);
}'개인공부' 카테고리의 다른 글
| 안드로이드 : 유튜브API연동 Youtube API (0) | 2020.07.08 |
|---|---|
| 안드로이드 : 엑티비티 화면 전환 (0) | 2020.07.08 |
| 안드로이드 : 네비게이션 메뉴바 만들기. (0) | 2020.07.08 |
| 안드로이드 : 알림창 and 이벤트 발생 (0) | 2020.07.08 |
| tensorflow를 이용해서 binary 값 데이터 학습하기 (0) | 2020.07.04 |



