반응형


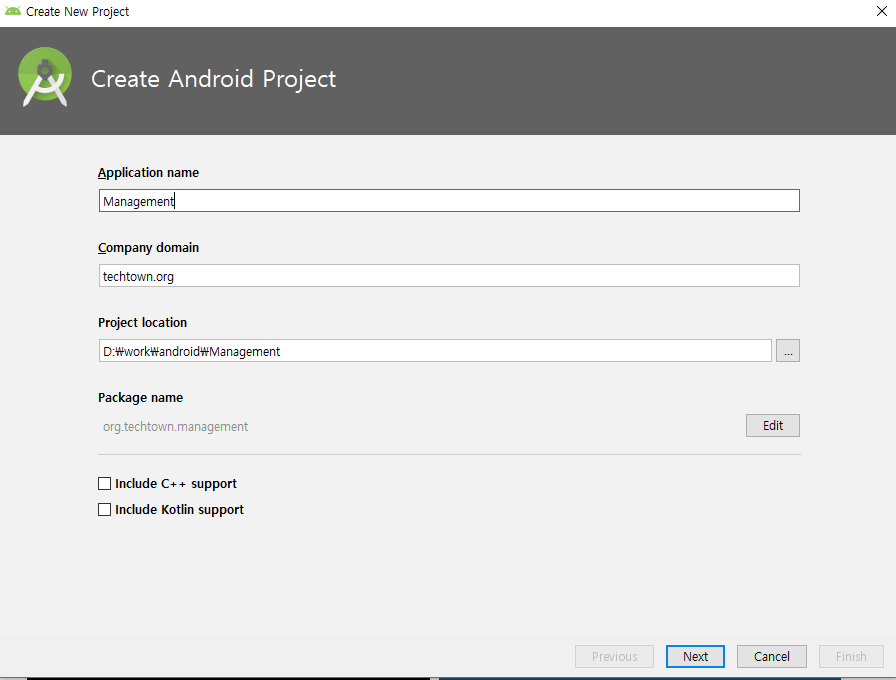
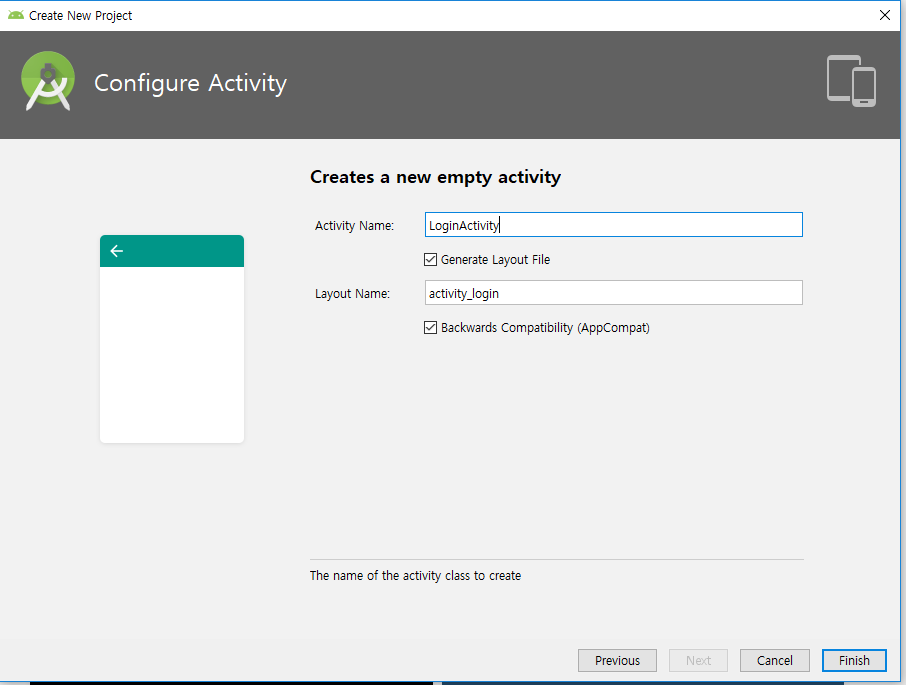
LoginActivity로 생성
1.어플리케이션 화면 디자인

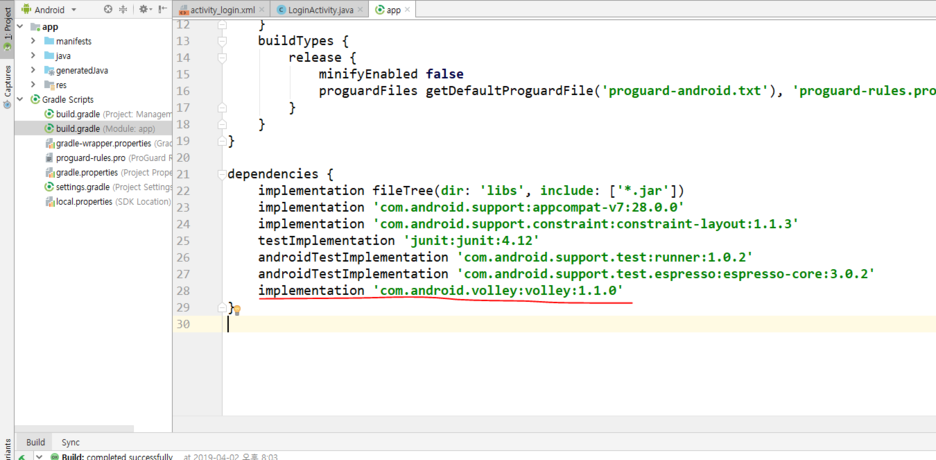
implementation 'com.android.volley:volley:1.1.0'
Gradle Scripts -> build.gradle 에서 아래를 추가해준다.
(네트워크 통신과 관련된 라이브러리: 나중에 DB에 이용)

액티비티를 추가해준다.
액티비티 이름은 RegisterActivity를 해준다.
(회원이 회원이 아닐때 회원가입 시켜주는 Activity)
이때 한개더 MainActivity도 추가해준다
(로그인이 성공했을 때 화면)

세개의 엑티비티와 세개의 디자인을 만들었다.

로그인 화면 구성
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginActivity">
<EditText
android:id="@+id/idText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:ems="10"
android:hint="아이디"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/passwordText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:ems="10"
android:hint="비밀번호"
android:inputType="textPassword"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/idText" />
<Button
android:id="@+id/loginButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="로그인"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/passwordText" />
<TextView
android:id="@+id/registerButton"
android:layout_width="wrap_content"
android:layout_height="15dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:text="회원가입"
android:textAppearance="@style/TextAppearance.AppCompat.Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/loginButton" />
</android.support.constraint.ConstraintLayout>
로그인 디자인 소스코드

회원가입 구성
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RegisterActivity">
<EditText
android:id="@+id/idText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:ems="10"
android:hint="아이디"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/passwordText"
android:layout_width="0dp"
android:layout_height="39dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="6dp"
android:ems="10"
android:hint="비밀번호"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/idText" />
<EditText
android:id="@+id/nameText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ems="10"
android:hint="이름"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/passwordText" />
<Button
android:id="@+id/registerButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="32dp"
android:text="회원가입"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ageText" />
<EditText
android:id="@+id/ageText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:ems="10"
android:hint="나이"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/nameText" />
</android.support.constraint.ConstraintLayout>
회원가입 디자인 소스코드

메인화면 구성
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/welcomeMessage"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Display1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/idText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Display1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/welcomeMessage" />
<TextView
android:id="@+id/textView8"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:text="아이디"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/idText" />
<TextView
android:id="@+id/passwordText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Display1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView8" />
<TextView
android:id="@+id/textView10"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:text="비밀번호"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/passwordText"
app:layout_constraintVertical_bias="0.0" />
</android.support.constraint.ConstraintLayout>
메인화면 소스코드
2.액티비티 화면전환
package org.techtown.management;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
EditText idText = (EditText) findViewById(R.id.idText);
EditText passwordText = (EditText) findViewById(R.id.passwordText);
Button loginButton = (Button) findViewById(R.id.loginButton);
TextView registerButton = (TextView) findViewById(R.id.registerButton);
//버튼을 눌럿을때 이벤트 처리
registerButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//레지스트 인텐트로 넘어갈수록 해준다
Intent registerIntent = new Intent(LoginActivity.this,RegisterActivity.class);
LoginActivity.this.startActivity(registerIntent);
}
});
}
}
로그인소스
package org.techtown.management;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText idText = (EditText) findViewById(R.id.idText);
EditText passwordText = (EditText) findViewById(R.id.passwordText);
TextView welcomeMessage = (TextView) findViewById(R.id.welcomeMessage);
}
}
메인 소스
package org.techtown.management;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.EditText;
public class RegisterActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
EditText idText = (EditText) findViewById(R.id.idText);
EditText passwordText = (EditText) findViewById(R.id.passwordText);
EditText nameText = (EditText) findViewById(R.id.nameText);
EditText ageText = (EditText) findViewById(R.id.ageText);
Button registerButton = (Button) findViewById(R.id.registerButton);
}
}
등록 소스

반응형
'개인공부' 카테고리의 다른 글
| 안드로이드 : 회원 관리 프로젝트(회원가입) (0) | 2020.07.08 |
|---|---|
| 안드로이드 : 회원 관리 프로젝트(DB구축) (0) | 2020.07.08 |
| 안드로이드 : 레이아웃(Layout) (0) | 2020.07.08 |
| 안드로이드 : 버튼 이미지 애니메이션(Image Button) (0) | 2020.07.08 |
| 안드로이드 : 유튜브API연동 Youtube API (0) | 2020.07.08 |



