반응형
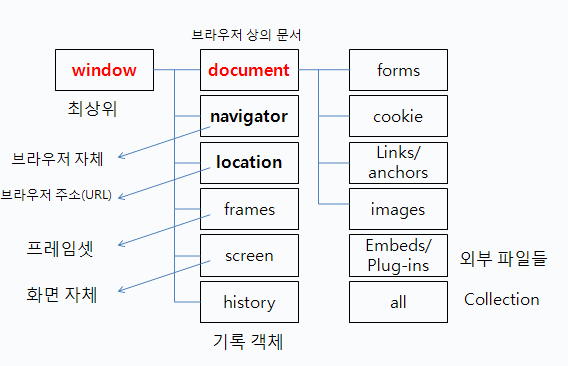
브라우저 객체 모델 BOM 은 웹 브라우저 관련된 객체를 의미한다.
window, location, navigator,history,screen,document 객체가있다.

하나하나 객체에대한 기본기능들을 사용해보자!
<!DOCTYPE html>
<header>
</header>
<body>
<script>
var output = '';
for (var key in window) {
output += '●' + key + ': ' + window[key] + '\n';
}
alert(output);
</script>
</body>
이처럼 window에는 많은 내용들이 담겨있다..
open( ) 메서드
<!DOCTYPE html>
<header>
</header>
<body>
<script>
var child = window.open('','','width=300, height=200');
if(child){
child.document.write('<h1>From Parent Window</h1>');
}else{
alert('팝업 차단을 해제해주세요.');
}
</script>
</body>새로은 브라우저창을 여는 open메서드이다. 팝업이 있으면 진행되지 않기에 다음처럼 예외처리를 해줬다.
window 객체의 기본 메서드
| 메서드 이름 | 설명 |
| moveBy(x,y) | 윈도우의 위치를 상대적으로 이동 |
| moveTo(x,y) | 윈도우의 위치를 절대적으로 이동 |
| resizeBy(x,y) | 윈도우의 크기를 상대적으로 지정 |
| resizeTo(x,y) | 윈도우의 크기를 절대적으로 지정 |
| scrollBy(x,y) | 윈도우 스크롤의 위치를 상대적으로 이동 |
| scrollTo(x,y) | 윈도우 스크롤의 위치를 절대적으로 이동 |
| focus() | 윈도우에 초점을 맞춘다. |
| blur() | 윈도우에 맞춘 초점을 제거 |
| close() | 윈도우를 닫습니다. |
<!DOCTYPE html>
<body>
<script>
var child = window.open('', '', 'width=300, height=200');
child.moveTo(0, 0);
setInterval(function () {
child.moveBy(10, 10);
}, 1000);
</script>
</body>1초마다 이동하는 방법
screen객체
| 속성 이름 | 설명 |
| width | 화면의 너비 |
| height | 화면의 높이 |
| availWidth | 실제 화면에서 사용 가능한 너비 |
| availHeight | 실제 화면에서 사용 가능한 높이 |
| colorDepth | 사용 가능한 색상 수 |
| pixelDepth | 한 픽셀당 비트 수 |
<!DOCTYPE html>
<body>
<script>
var child = window.open('', '', 'width=300, height=200');
var width = screen.width;
var height = screen.height;
child.moveTo(0, 0);
child.resizeTo(width, width);
//줄어드는게 오른쪽 밑에가 줄어들기 때문에 move를 10식 해주면 중앙으로 수렴해보이는 효과있음.
setInterval(function () {
child.resizeBy(-20, -20);
child.moveBy(10, 10);
}, 1000);
</script>
</body>
location 객체
| 속성 이름 | 설명 | 예 |
| href | 문서의 URL 주소 | |
| host | 호스트 이름과 포트 번호 | localhost:8080 |
| hostname | 호스트 이름 | localhost |
| port | 포트 번호 | 8080 |
| pathname | 디렉토리 경로 | /Projects/Location.htm |
| hash | 앵커 이름(#~) | #beta |
| search | 요청 매개변수 | ?param=10 |
| protocol | 프로토콜 종류 | http: |
| 속성 이름 | 설명 |
| assign(link) | 현재 위치를 이동합니다. |
| reload() | 새로고침합니다. |
| replace(link) | 현재 위치를 이동합니다 |
location을 이용한 페이지 이동 방법
location = 'http://hanbit.co.kr';
location.href = 'http://hanbit.co.kr';
location.assign('http://hanbit.co.kr');
location.replace('http://hanbit.co.kr');
location을 이용한 새로고침 방법
location = location;
location.href = location.href;
location.assign(location);
locatoin.replace(locatoin);
location.reload();
Navigator 객체의 속성
| 속성 이름 | 설명 |
| appCodeName | 브라우저의 코드 이름 |
| appName | 브라우저의 이름 |
| appVersion | 브라우저의 버전 |
| platform | 사용 중인 운영체제의 시스템 환경 |
| userAgent | 웹 브라우저의 전체 정보 |
모바일 장치의 구분은 userAgent를 통해서 구분한다.
반응형
'언어 > javascript' 카테고리의 다른 글
| javascript : 회전시키기 (2) | 2020.12.17 |
|---|---|
| javascript : 스타일 속성 이름 차이점 (0) | 2020.12.17 |
| javascript : stringify, parse (0) | 2020.12.16 |
| javascript : every , some (0) | 2020.12.16 |
| javascript : filter (0) | 2020.12.16 |
