반응형
오늘 프론트 작업하는 친구와 작업을 하는데
@ApiOperation(value = "프로젝트 팀을 생성합니다.", notes = "성공시 SUCESS를 반환합니다.")
@PostMapping("projectteam")
public ResponseEntity<String> projectTeamCreate(@RequestParam("title") String title,
@RequestParam("email") String email, @RequestParam("description") String description,
@RequestParam("local") String local, @RequestParam("start") String start, @RequestParam("end") String end,
@RequestBody List<RegTeamInfo> datalist) {
// projectteam은 contens에 등록한후 contents에서 번호를 얻어와서 등록한다.
Contents contents = new Contents();
contents.setCategory(1);
contents.setDescription(description);
contents.setEmail(email);
contents.setTitle(title);
// start와 end는 포맷을 맞추어서 넣어주자.
contents.setStart(start);
contents.setEnd(end);
if (!contentsService.insert(contents))
return new ResponseEntity<String>(FAIL, HttpStatus.EXPECTATION_FAILED);
Team team = new Team();
String no = contentsService.LatestContents(email);
team.setNo(no);
team.setLeaderemail(email);
team.setDescription(description);
// title은 sql 문에서 찾아온다.
team.setTitle(contentsService.selectOne(no).getTitle());
// DB에 team 등록
if (!teamService.insert(team))
return new ResponseEntity<String>(FAIL, HttpStatus.EXPECTATION_FAILED);
// 방금 등록한 contents 번호 얻어오기
System.out.println(no + "제발");
for (RegTeamInfo regTeamInfo : datalist) {
System.out.println("gogo");
Teaminfo teaminfo = new Teaminfo();
teaminfo.setNo(no);
teaminfo.setLeaderemail(email);
teaminfo.setAbility(regTeamInfo.getAblity());
teaminfo.setPart(regTeamInfo.getPart());
teaminfo.setTask(regTeamInfo.getTask());
teaminfo.setAdvantage(regTeamInfo.getAdvantage());
teaminfo.setHeadcount(regTeamInfo.getHeadCount());
System.out.println(teaminfo);
// DB 에 등록하기
if (!teaminfoService.insert(teaminfo))
return new ResponseEntity<String>(FAIL, HttpStatus.EXPECTATION_FAILED);
}
return new ResponseEntity<String>(SUCCESS, HttpStatus.OK);
}

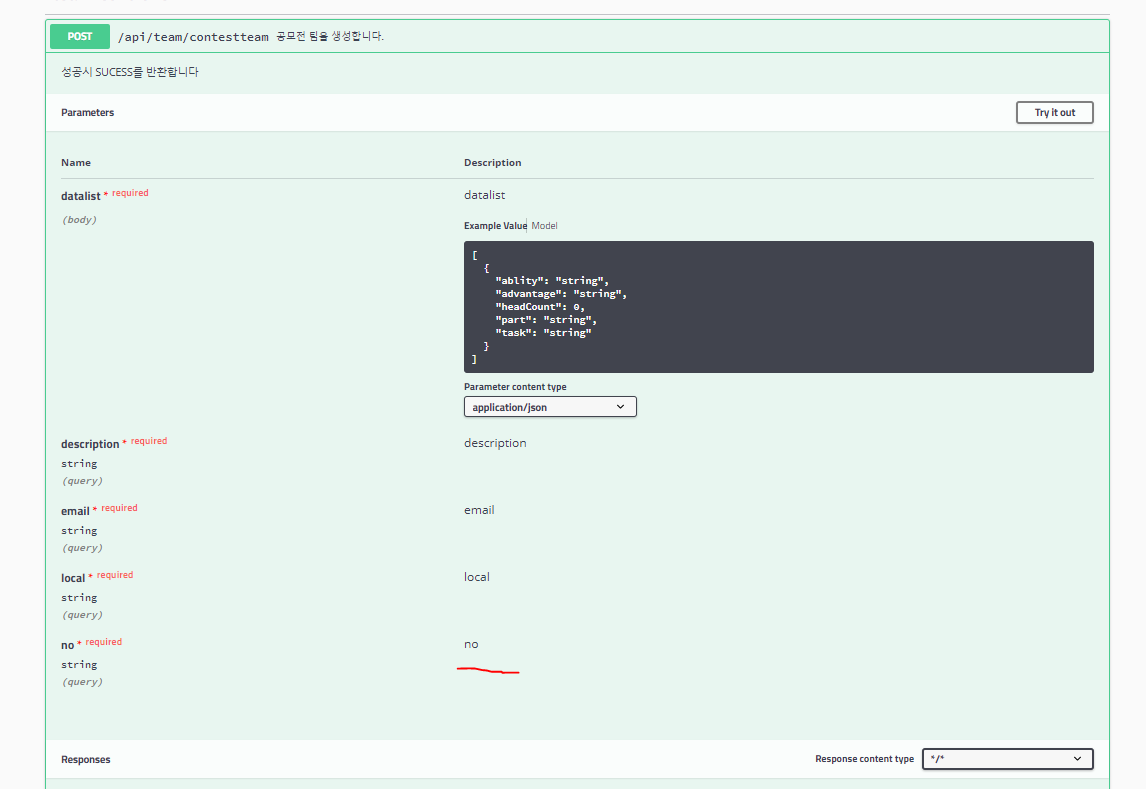
스웨거에서의 파리미터값은 이렇고 프론트쪽 Axios 쪽은 이렇다.
methods: {
addApply(Data){
this.applyData.dataList = [...this.applyData.dataList, Data]
},
apply(){
console.log(this.applyData)
this.$emit('teamData', this.applyData)
console.log(this.applyData.no)
axios.post('http://localhost:9999/mit/api/team/contestteam', {
description: this.applyData.description,
email: this.applyData.leaderemail,
local: this.applyData.region,
no: this.applyData.no,
dataList: this.applyData.dataList,
}).then(() => {
this.$router.push('/');
})
.catch(() => {
alert('망햇어,,,,');
})
},
}
위형식으로 보내면 axios에 필요한 데이터들이 잘 매핑 되어있는데
no값을 찾지 못하고 있다.
반응형
'프로젝트' 카테고리의 다른 글
| data base 설정 (0) | 2020.07.22 |
|---|---|
| 팀 빌딩 및 시작 방향 (0) | 2020.07.10 |
| 역경매APP : 마무리 (0) | 2020.07.05 |
| 역경매APP : 중간 디자인 점검, 중간점검 (0) | 2020.07.05 |
| 역경매APP : 사업자조회및 문자인증 , UI설계와 DB설정 (추가) (0) | 2020.07.05 |



