반응형
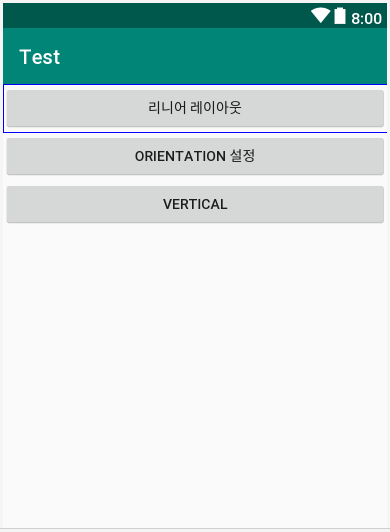
가장 많이쓰는 리니어 레이아웃에 대해 알아 보도록 하겠다.
먼저 소스부터 보자
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="리니어 레이아웃"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="orientation 설정"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Vertical"/>
</LinearLayout>
android:orientation="vertical"
수평으로 설적되어있다.

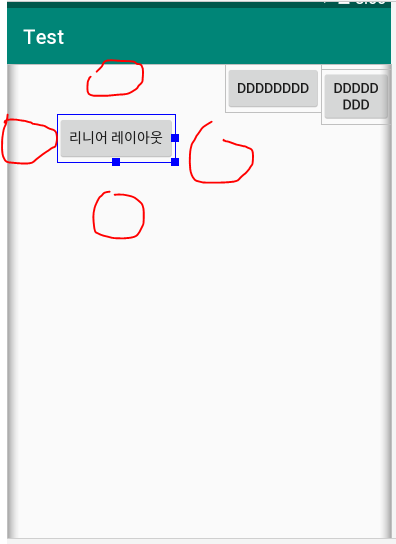
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="리니어 레이아웃"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dddddddd"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dddddddd"/>
</LinearLayout>
android:orientation="horizontal"
수직으로 설적되어있다.

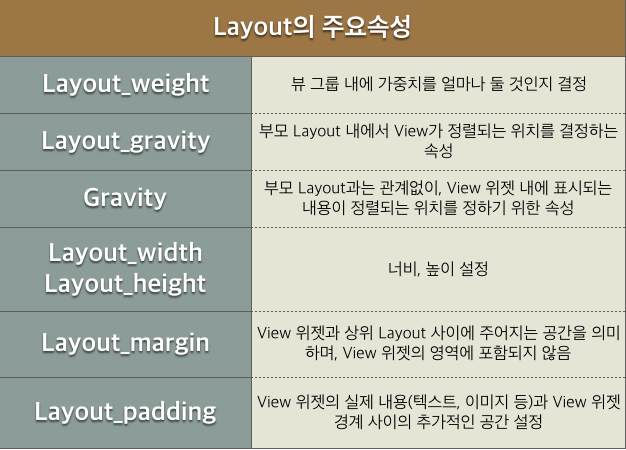
주요속성을 하나식 적용
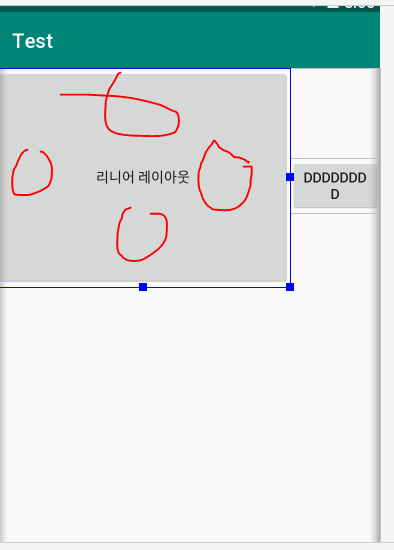
android:layout_margin 적용시

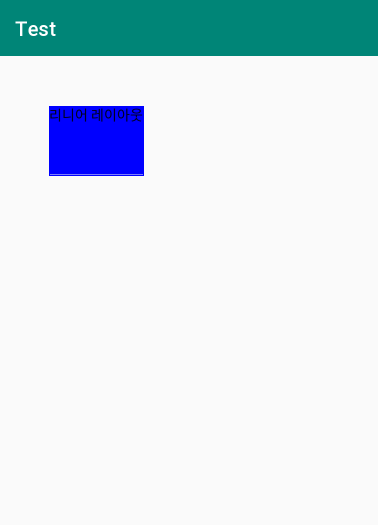
android:padding="100dp"

gravity와 layout_gravity의 차이




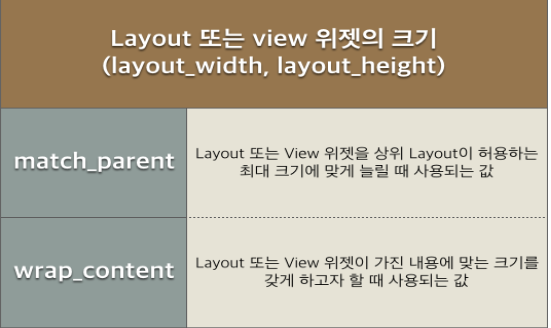
match_parent는 텍스트뷰에 상위 레이아웃 크기에 맞게
wrap_content는 텍스트뷰 글자크기에 맞게


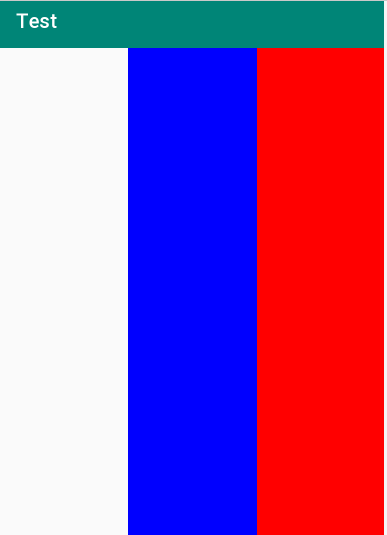
레이아웃안에 레이아웃 구분하기
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ff0000ff">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffff0000">
</LinearLayout>
</LinearLayout>

페딩은 텍스트뷰안의 공간이고 마진은 텍트트뷰(버튼)밖의 공간
안드로이드 스튜디오 layout 속성 (LinearLayout, RelativeLayout)
이번 포스팅에서는 안드로이드 앱의 기본적인 레이아웃! LinearLayout과 RelativeLayout에 대해 설명드...
blog.naver.com
반응형
'개인공부' 카테고리의 다른 글
| 안드로이드 : Radio버튼 구현(setImageResource 구현) (0) | 2020.07.09 |
|---|---|
| 안드로이드 : 아이콘 저장하기 (0) | 2020.07.09 |
| 안드로이드 : 회원 관리 프로젝트(회원 검색 기능) (0) | 2020.07.08 |
| 안드로이드 : 회원 관리 프로젝트(회원 삭제) (0) | 2020.07.08 |
| 안드로이드 : 회원 관리 프로젝트(리스트 뷰) (0) | 2020.07.08 |


